This past year, virtual (VR) and augmented (AR) reality technologies had a reasonably slow start, with the cancellation of major projects like Intel’s Project Alloy and the HTC Daydream headset. However, despite drawbacks like these, users and business owners alike still believe that VR has a bright future with a lot of potential.
Some brands like Sony even saw their sales exceed expectations when it came to the release of their PlayStation VR headset, with over 3 million sold to date. Plus, by 2020, VR technology is projected to generate more than $20 billion in revenue, and reach a global market size of over $209 billion by 2022.
Virtual reality, augmented reality and even mixed reality (MR) experiences are expected to dominate the digital space in the coming years. Why? Because 2D just doesn’t cut it anymore! We all remember the fire that Pokemon Go ignited — and it wasn’t just a frenzy, it was an international sensation. Users were enthralled that they could enter the Pokemon universe and interact with Pokemon in the streets, in their offices, and throughout their cities. And although the fire cooled to a slow ember for that game specifically, users still have a fascination and intrigue for VR, AR and MR technology.
VR is the future of digital design and user experience. Are you ready?
Brands Using Virtual Reality
Business owners are looking into virtual reality not only for entertainment, but also to enhance their brand. Dozens of companies are currently working to integrate VR to their user experience, and some companies have already done so. A great example of a notable brand that’s welcoming web design services and VR into their UX is Lowe’s.
Visualizing and conceptualizing home projects can be difficult, even when they’re illustrated. With the launch of their Lowe’s Holoroom, users can get an intuitive experience to constructing and viewing the room of their dreams thanks to VR and AR technology. IKEA is also a great example of a major brand embracing VR. However, instead of helping users visualize a room, they’re giving their customers the opportunity to go virtual reality shopping!
Another company that’s offering VR experiences in a different way is YouVisit. YouVisit, an immersive tech company that’s powered by Aria, gives users the ability to dive into an immersive and interactive experience in 360°. You can participate in a virtual tour on a college campus, or view a hotel room all from VR goggles. Among their clients are colleges like Harvard University and Ohio State.
Understanding VR

The sure fire, best way to understand VR is to immerse yourself in the technology itself. A very cheap, effective and affordable way to start is with Google Cardboard. With over 10 million Cardboard VR sets shipped, and over 160 million app downloads, it’s easily one of the most successful rollouts of VR to the mainstream users have seen thus far. YouTube also has a selection of VR experiences you can try out, and there are even VR roller coaster apps you can download that are compatible with Vive and the Oculus.
Once you’ve decided what kind of VR headset you want to try (whether it’s with PlayStation Goggles or Cardboard) begin your mobile app development journey by being conscious of how your individual experience with VR goes. Ask yourself the following questions:
- Do you like how you were introduced to the virtual space?
- Can you interact with the virtual world, or are you just an onlooker?
- Which of the above do you personally prefer and why?
- How long would you spend in the experience?
- Do you feel comfortable with the experience? (Nausea or dizziness at all?)
These questions and how you answer them will help you understand key elements you need to consider when drafting your brand’s virtual reality design because VR, if anything, is truly about the experience.
Tools You Need
If you don’t have any experience in VR design, but are curious about how to become a virtual reality designer, you’ve come to the right place. We’ll be going over some VR software design kits (VR SDK) you can use to create a virtual reality experience for your users.
Different VR SDKs were created for specific devices. Therefore, prior to beginning your VR app design, you need to decide which device you want your app or experience to appear in. The major devices that offer VR compatibility are companies you’re probably already familiar with:
- Google Cardboard
- Google Daydream
- PlayStation VR
- Oculus Rift
- HTC Vive
- Samsung Gear VR
Each device has their own SDK that developers can use to create and design virtual reality environments. It’s important to remember that not every VR experience is compatible with every mobile device. For example, the Google Daydream only works will a small division of mobile devices listed here. If you want to reach iOS users with Google Daydream, unfortunately, you’re out of luck. Thankfully, Google Cardboard is compatible with iOS devices, so if your target audience is Apple users, develop your app there.
Be sure to also check what Google’s design guidelines for virtual reality are so you know what rules to follow. Carefully think about what devices your users will be using when accessing your app and where you want your brand to be present. Then, when finalizing your choice on which VR SDK you want to develop your VR experience with, be sure to check if that software is compatible with the mobile devices you’re trying to reach!
VR for Gaming

For businesses that are looking to enter the VR and mobile app development space by producing a game, Unity is the essential and the ultimate game development platform. Everything, from the Angry Birds game series, to Temple Run and Pokemon Go, was crafted using some version of a Unity engine. To begin designing your virtual reality gaming app, Install the Unity Beginner Version for personal use:
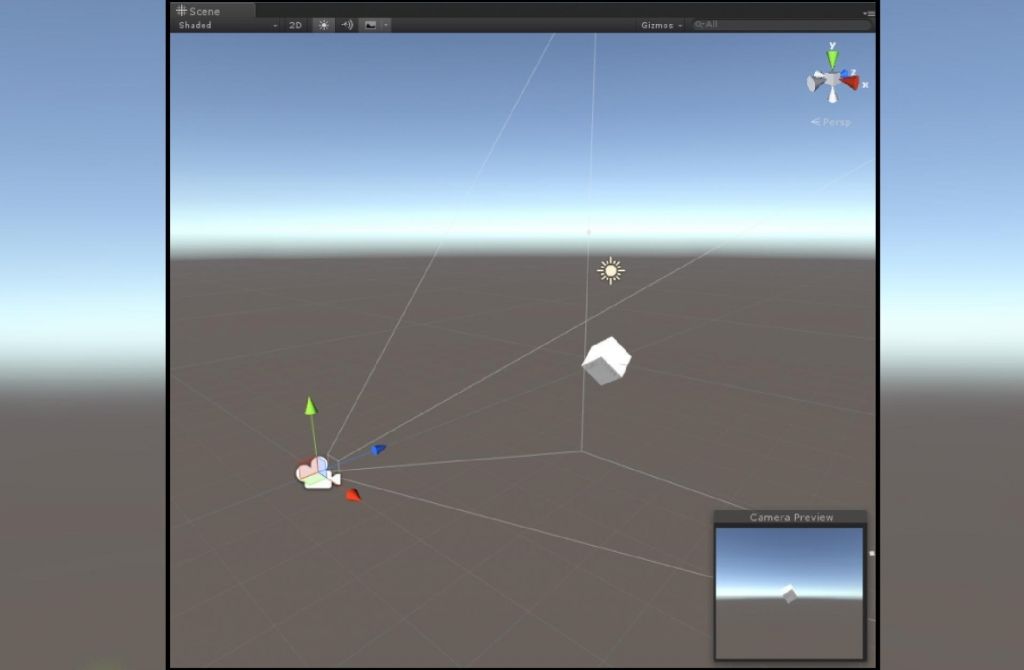
- Once you’ve launched the program, begin by starting a new project and creating a Cube. Head over to Game Object, then click 3D Object, and select Cube.
- Press File and hit Save Scene.
- In order to enable VR, go to Edit, click Project Settings, then check the box that says Virtual Reality Supported.
- To view your scene in DK, hit Play at the top of the interface.
The steps above will only get you to a simple non-landscaped 3D environment. If you’re a beginner looking for ready-made 3D environments, go to the Asset Store to purchase one or download one for free. Once you’ve chosen your environment, import the design to Unity and open it to begin editing the features to your liking and exploring your new digital space!
Rewind and Recap
Although this technology can still be said to be in its infancy, there are a solid amount of tools and options available for developers on the web. Many of these services have beginner tutorials that will walk you through each stage of development. In most cases, you don’t even need to have prior coding knowledge.
Yes, VR can be intimidating to beginners, but hopefully this post has given you some insight on how to get into VR design with some essential tools that will help get you started. Let’s review the tips one more time:
- Think about what kind of VR experience you want to provide for your audience by looking at what some major brands have accomplished already.
- Understand the experience of VR by experiencing VR. Note what your personal preferences are and what you would want to see as a user.
- Consider your target audience and what kinds of devices they would be using to access your app.
- Determine what VR SDK you will develop your app on based on your users.
- If you’re looking to create a VR gaming app, use Unity. (Seriously, it’s awesome.)
Good luck!
Therese Palmere is a content writer and consultant for Aumcore, a digital marketing agency that specializes in web design services. She specializes in social media marketing and writes about everything, from web design and mobile app development, to emerging marketing trends.

